
本文共 3759 字,大约阅读时间需要 12 分钟。
jpg png webp
WebP是Google在2010年开发的一种图像格式,可为网络上的图像提供出色的无损和有损压缩。 使用WebP,Web开发人员可以创建更小,更丰富的图像,从而提高站点速度。 加载速度更快的网站对于用户体验和网站的营销效率至关重要。
为了在所有设备和用户之间实现最佳加载,您网站上的图片文件大小不得超过500 KB。
与PNG相比,WebP无损图像的尺寸通常至少小25%。 在等效的SSIM(结构相似性)质量指标下,WebP有损图像通常比可比的JPEG图像小25-34%。
无损WebP也支持透明性。 对于可接受的有损RGB压缩的情况,有损WebP还支持透明性,通常提供的文件大小是PNG的三倍。
Google报告说,从动画GIF转换为有损WebP的图像文件大小减少了64%,而转换为无损WebP则减少了19%。
WebP文件格式基于RIFF(资源交换文件格式)文档格式。 如 ,文件签名为52 49 46 46 (RIFF):
$ hexdump --canonical pixel.webp 00000000 52 49 46 46 26 00 00 00 [ ... ] | RIFF & ...WEBPVP8 | 00000010 1a 00 00 00 30 01 00 9d [ ... ] | .... 0 .... * ...... | 00000020 0e 25 a4 00 03 70 00 fe [ ... ] | . % ...p... ` .... | 0000002e
独立的libwebp库用作WebP规范的参考实现,可从Google的或tarball中获得。
WebP格式与全球80%使用的Web浏览器兼容。 在撰写本文时,它与Apple的Safari浏览器不兼容。 解决方法是将JPG / PNG与WebP一起提供,并且有方法和Wordpress插件可以做到这一点。
为什么这么重要?
我的部分工作是设计和维护我们组织的网站。 由于网站是一种营销工具,网站速度是用户体验的关键方面,因此我一直在努力提高速度,通过将其转换为WebP来减小图像尺寸一直是一个很好的解决方案。
为了测试其中一个页面的速度,我转到了由Lighthouse提供支持的web.dev ,它是根据Apache 2.0许可发布的,可以在上找到。
根据其官方描述,“灯塔是一种用于提高网页质量的开源自动化工具。您可以在任何公开或需要身份验证的网页上运行它。它对性能,可访问性,渐进式Web应用程序,SEO进行审核等等,您可以在Chrome DevTools中从命令行或作为Node模块运行Lighthouse,为Lighthouse提供一个URL进行审核,它会对该页面进行一系列审核,然后生成有关效果如何的报告从那儿开始,使用失败的审核作为改进页面的指示。每个审核都有一个参考文档,解释为什么审核如此重要以及如何解决。”
创建较小的WebP图像
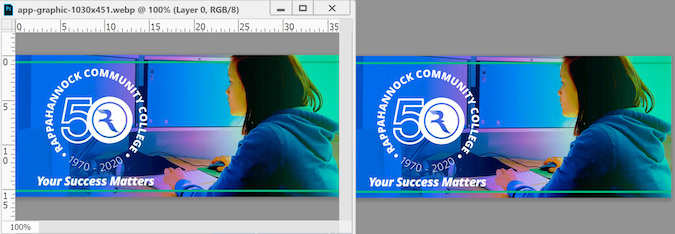
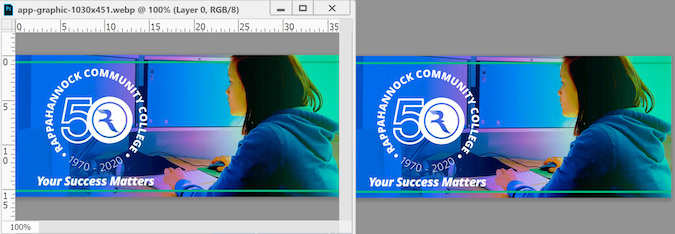
我测试的页面返回了三张图像。 在生成的报告中,它提供了建议和目标。 我选择了“应用程序图形”图像,据报道,该图像为650 KB。 通过将其转换为WebP,我应该节省589 KB,将图像减少到61 KB。 我在Photoshop中转换了图像,并使用默认的WebP设置将其保存,并且返回的文件大小为44.9 KB。 比预期的好! 如Photoshop的屏幕截图所示,图像看起来在视觉质量上是相同的。

左侧:650 KB(实际大小)。 右侧:589 KB(转换后的目标大小)。
当然,开源图像编辑器还支持WebP作为导出格式。 它提供了多种质量和压缩配置文件选项:
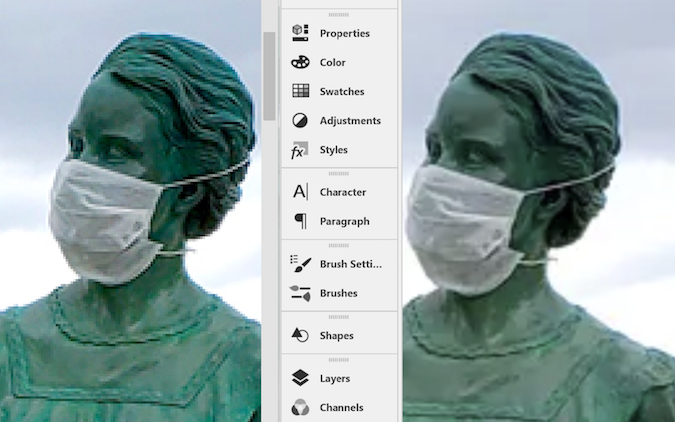
另一张图片的放大外观:

从JPG转换为PNG(左)和WebP(右)的结果显示,WebP的尺寸虽然较小,但视觉效果却很出色。
转换为WebP图像
要将Linux上的图像从JPG / PNG转换为WebP,还可以使用命令行:
在命令行上使用cwebp将PNG或JPG图像文件转换为WebP格式。 您可以使用以下命令将PNG图像文件转换为质量范围为80的WebP图像:
cwebp -q 80 image.png -o image.webp
另外,您也可以使用 ,它可能在发行版的软件存储库中可用。 转换的子命令是convert ,所需的只是一个输入和输出文件:
convert pixel.png pixel.webp
使用编辑器将图像转换为WebP
。 从2.10版开始,它本身就支持WebP。如果您是Photoshop用户,则需要一个插件来转换文件,因为Photoshop本身并不包含它。 在Apache License 2.0许可下发布的WebPShop 0.2.1是一个Photoshop模块,用于打开和保存WebP图像(包括动画),可以在以下找到: : 。
要使用该插件,请将找到的文件放在Photoshop插件目录内的bin文件夹中:
Windows x64-C:\ Program Files \ Adobe \ Adobe Photoshop \ Plug-ins \ WebPShop.8bi
Mac-应用程序/ Adobe Photoshop /插件/WebPShop.plugin
WordPress上的WebP
许多网站都是使用Wordpress构建的(这就是我所使用的)。 那么,WordPress如何处理上载WebP图像? 在撰写本文时,还没有。 但是,当然,有启用它的插件,因此您可以同时为WebP和PNG / JPG图像提供服务(对于Apple人群)。
或提供以下 :
“直接将WebP图像上传到Wordpress怎么样?这很容易。只需在主题function.php文件上添加一些文本行。Wordpress本身不支持查看和上传WebP文件,但是我将向您解释如何使它起作用通过几个简单的步骤即可登录到Wordpress管理区域,然后转到外观/主题编辑器并找到functions.php,然后将以下代码复制并粘贴到文件末尾并保存。
//** *Enable upload for webp image files.*/function webp_upload_mimes($existing_mimes) { $existing_mimes['webp'] = 'image/webp'; return $existing_mimes;}add_filter('mime_types', 'webp_upload_mimes'); 如果要在转到媒体/库时看到缩略图预览,则必须在相同的functions.php文件中添加以下代码。 要找到functions.php文件,请转到外观/主题编辑器并找到functions.php,然后将以下代码复制并粘贴到文件末尾并保存。”
//** * Enable preview / thumbnail for webp image files.*/function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result;}add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2); WebP与未来
WebP是一种强大且经过优化的格式。 它看起来更好,压缩率更好,并且具有大多数其他常见图像格式的所有功能。 无需等待-立即开始使用它。
翻译自:
jpg png webp
转载地址:http://xpdzd.baihongyu.com/